(This) new website is now live!
Sep 2, 2022 • 9 minute read
After just two months, the WordPress version of jmhend.me is being retired!
I didn’t plan to built a website from scratch, nor did I want to. I used WordPress as a foot in the door to site generation: no coding required, just click a few buttons, choose a theme, and the blog is up and running. Instead of spending time figuring out how to build a website, I could focus on the content of the posts. I did not know how to make sites. I’ve been a software engineer for a decade, but most all of that time has been developing Android apps.
However.
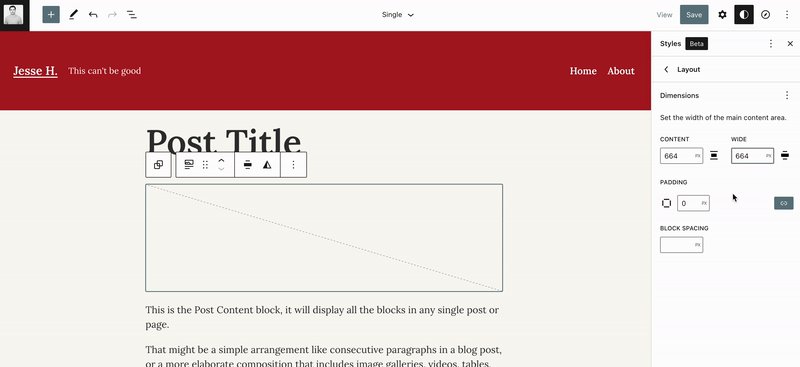
You know how on the WordPress site there’s a cover image for each blog post? It shows beneath the title and above the post content, like so:

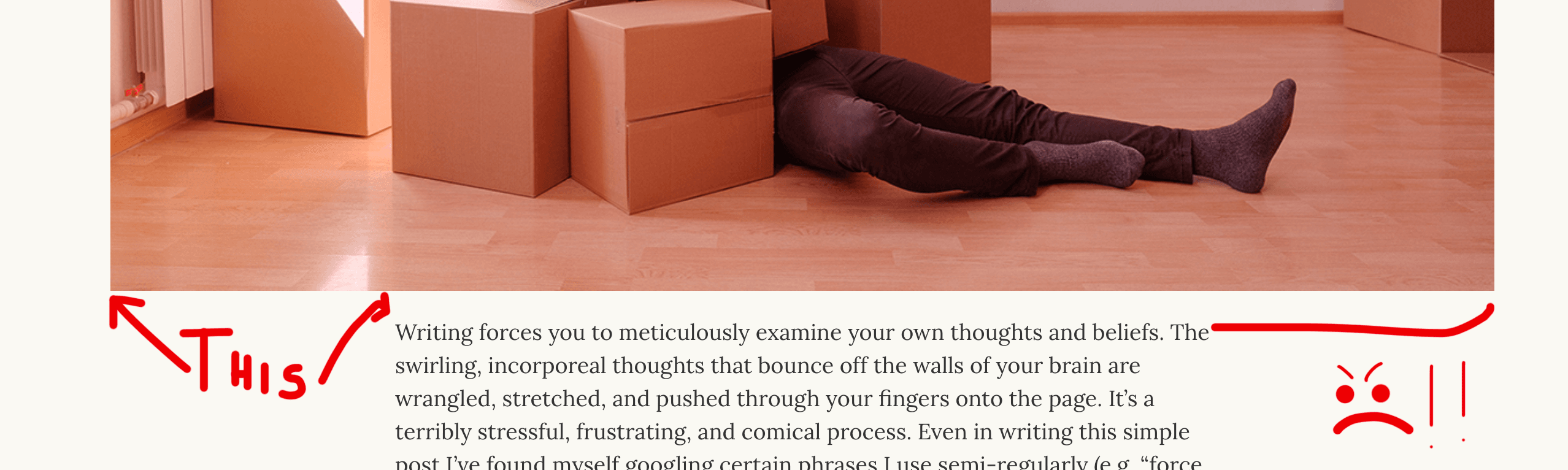
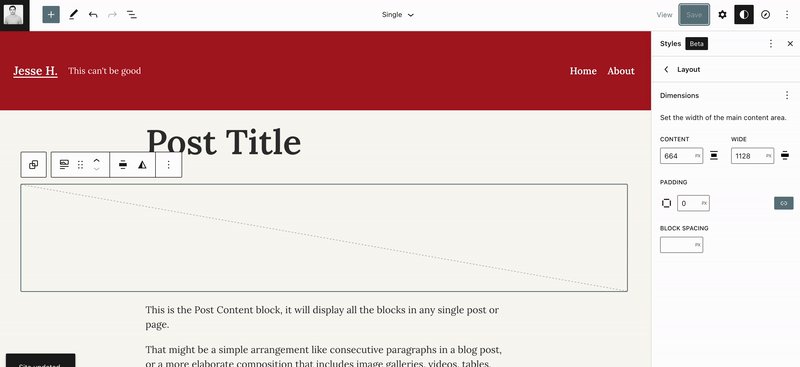
For the life of me, I could not get the damned cover image to have the same width as the post content!

I tweaked all of the values that the site theme allowed. I tried add extra layers of CSS (without really knowing what I was doing) to target the image’s width. It just did not work.
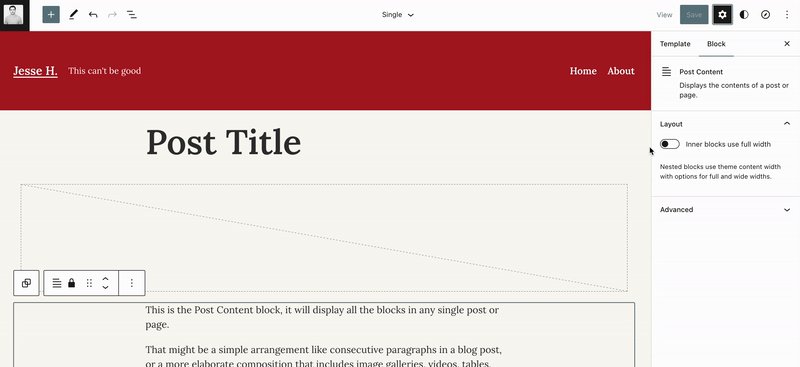
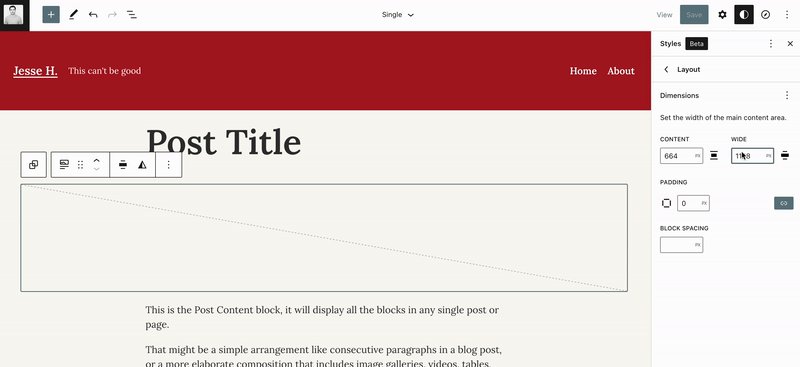
Let us observe:

Why does it keep reseting?!?!
But Jesse, you should know how to do this. You are a software engineer with 7 years of FAANG experience.
Listen, buddy. It’s not my wheelhouse. Leave me alone.
Tsk tsk.
… gah, fine!
With this one width issue, I was thrown into the cockpit, buckled in—twice, across both shoulders—and launched in a land-speeder into the wildness of web development.
Why shouldn’t I learn how to build a website? goodreads.com, for example, is not so great. I like books. What if I made my own, smaller version for me and my friends? Maybe I can figure this out.
Enter, research:
- Front-end frameworks
- Back-end frameworks
- Deployment
- Typescript
- Routing
- Lambdas
- Static site generation
- Server side rendering
- Docker
- Redis
...
- Nginx
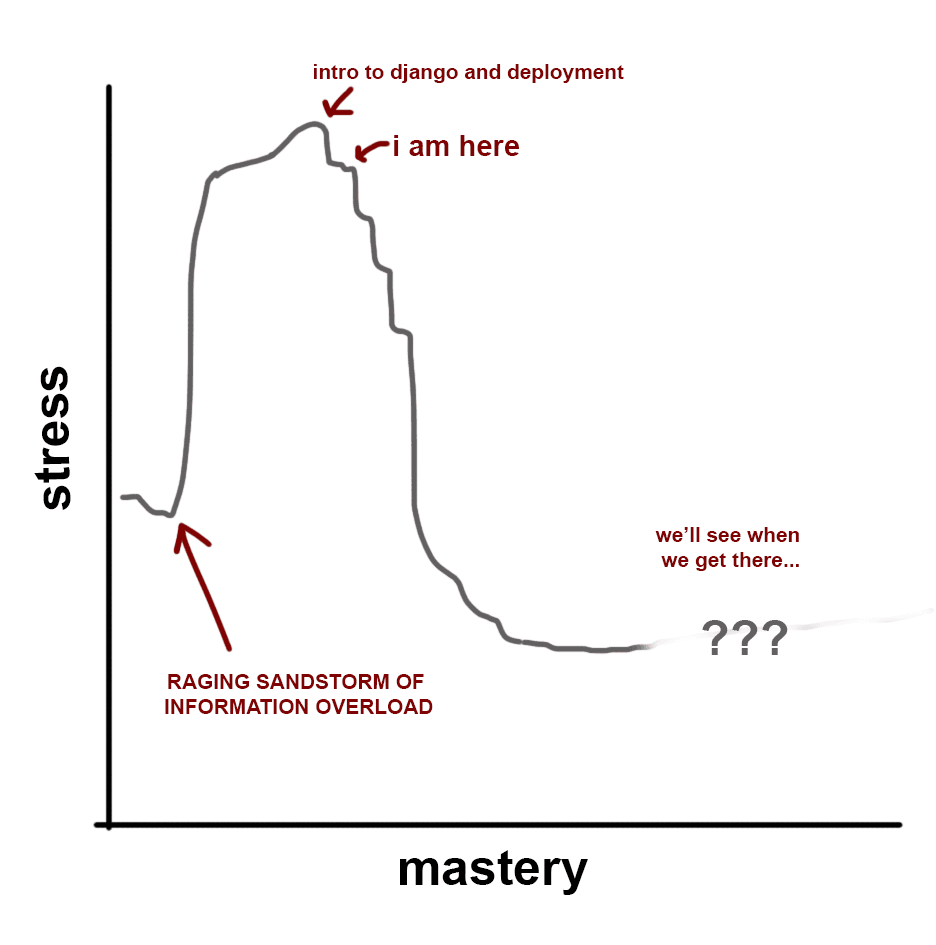
Perhaps, a narrative will better explain my brain at this time:
The speeder crashes, yet I exit barely harmed; only my forehead will need stitches.
I stand on a dusty highway that cuts a red desert. Behind me, five miles or so, is a town. I’m drawn to it; I could walk back in under two hours. A giant, green Android rises from a pillar in its center, slowly rotating.
Ahead, a sandstorm rages. Riptides of sand push and pull against each other, mixing and morphing into even larger swells. The sound crashes like the ocean. With each step forward the noise presses harder on my ears, and now it is the cacophony of a hive of alarmed bees punishing an intruder. The towering storm moves in a way that has design; a purpose. Some intelligent machination drives it, but I do not understand its meaning. I wince as sand stings my skin. In the tumult is a repeating whisper: "...jamstack ... jamstack..."
A bit dramatic, don’t you think?
Just let me have this one, ok?
Hmph.
What’s uncomfortable is how when first setting foot into a topic, the details and information I initially collect cause the knowledge to be more arcane, not less. The whole “what you don’t know you don’t know” slice of the pie chart reaches out and smacks my face. This is the point that feels the most hopeless when being a beginner.
But truthfully, though, I’m not a total beginner. I’ve worked with server engineers for as long as I’ve built apps. Instagram uses the python back-end framework Django, for example. I know that React is popular for front-end. There’s a thread to pull on.
“Hey Google, does Django work with React?”
“How To Build a To-Do application Using Django and React”
- “Using React with Django to create an app: Tutorial”
- “Building a React.js Application using Django REST Framework”
- … and 21,799,997 other results.
Neat. “How about absolute beginner tutorials?”
”Django For Beginners - Full Tutorial”
- “A Complete Beginner's Guide to Django”
- ”Python Django Tutorial: Full-Featured Web App Part 1 - Getting Started”
In this way, I found a wonderful beginner tutorial series on Django that spans 15 videos and 7 hours. I watched it all and did all the exercises. I ate it up. I could totally build out a backend for my simpler-than-goodreads project idea. And for front-end, a six hour beginner’s course on CSS? Inject it directly into me.
But then I chatted with a few coworkers—server folk—who recommended the Next.js framework. Way simpler than Django, which is old news. Alright, then.
“Hey Google, what is Next.js.”
“A Complete Beginner's Guide to Next.js”
- “Build a website with NextJS and TailwindCSS: Tutorial Project”
- “Build a blog with Next (React.js) and Strapi”
Hmm, maybe I should just rebuild the blog first instead of building out a whole new product. That’s simpler. Now, what on Earth is a “Strapi”?
It’s like bringing a cat into a new home. Subjecting him to the whole house at once can be overwhelming, so first you keep him in the bedroom. After a few days he’s made the bedroom his comfort zone and has calmed down. Then, you open the door and let him explore, knowing he can always run back under the bed.
Having understood the very basics of Django and Heroku deployment, deploying a Next.js site to Vercel was much easier to grok (they also just make it really easy for you to do). Then, adding content-management with Strapi was, again, easier than expected, having already lain the web server foundations. It’s invigorating to see just how much more of the stack makes sense after only a few weeks of exploration and practice.
This is where the joy of beginner-hood is: after clearing the initial punch-in-the-mouth from the magnitude of the work ahead, you recognize the small units of understanding that you’ve grappled with and have added to your backpack. There’s still miles of distance to cover, but the path now seems navigable. There’s a bit of clearing ahead of you, and—oh look—you’re holding a compass and a machete.

But what’s more: you can give yourself permission to be bad. There’s freedom in accepting your badness: to write sloppy, spaghetti code that works just enough; to build a coffee table that’s a bit off level; to continuously switch narrative structure, verb tense, and point-of-view in the same piece of writing (stares at camera). It’s so relieving to lean back and look at something you made—that nobody told you to make—to realize that it’s bad, and still say, “Nice. That’s my bad thing.”
How often are we allowed to be bad at what we do?
In our jobs? Nope.
In our relationships? I certainly hope not.
So, why not in our hobbies? Of course we’re bad as we’re learning. That’s why we learn in the first place.
—
If you’ve made it this far, then it’s obvious that I did go on to build my site from the ground up (you’re looking at it!). I detail on the /boot page the tech stack I ended up going with. I also included a link to the source code so that we may all bask in the badness of the code together, and so that hopefully you, a more knowledgeable person, will submit pull-requests to improve it.
I’m having more fun with programming now than I ever have. As for what’s next, I’m going to take a machete-swing at this book-based project that’s simmering in my brain. It’s certainly more complex than a static personal site, but it seems perfectly achievable given time, patience, and a healthy dose of controlled bad-ness.
🦎
Recommended beginner web development resources: